みなさん、こんにちは!(こんばんは!)
EvernotewebクリッパーとGTD処理で、気になるwebページを生きた資料にしましょう。
■ブックマーク、タブに残さず、Evernotewebクリッパー+GTDで生きた情報に
開いているwebページを2クリックで超カンタンにEvernoteへ送れる『Evernotewebクリッパー』で気になるページはすべて保存しています。
ブックマークしたり、タブそのままにしたりせず、GTD方式で処理できるようにしています。
保存はすべてEvernoteの(エバーノート)のinboxに行くようになっています。
ここからGTD方式で、すぐに使うか、それとも資料として残すか、読む・評価に行くか分類します。
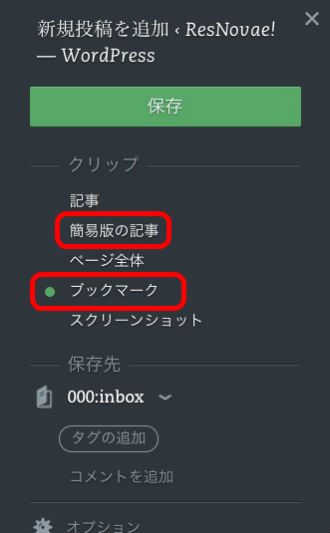
僕がよく使うのは、簡易版の記事とブックマーク。
■簡易版の記事
これは、読んでその記事をまとめるときに使います。
(ライフハッカー[日本版]は常連。)
記事内容はそのまま残し、その上の部分に自分なりの要約を残すようにしています。
■ブックマーク
すぐ使うものや、保存の必要が無さそうなもの、後程チェックするものはブックマークを使っています。
どちらを使うかは、直観的に判断します。
どちらを選んでも、また後で開いていかようにでもできるので問題ないです。
■以前の状態
■タブをそのままにする
多くの情報をキャッチするため、メルマガ、ブログ、Twitter、多方面のwebページを同時に閲覧しています。
さらに、いつでもすぐに見られるようブックマークなどは使わず、Google Chromeを4〜5つ同時に開き、タブをそのままにしておく。
そうしているうちに、信じられないことかもしれませんがピーク時は473ものタブが…。
そんな状態では、PCの挙動もおかしくクラッシュも度々起こり、まともに使える状態ではなかったのです。
*chromeエクステンションの、最後の状態を自動バックアップ、いつでも復元できる『Session Buddy』を使っていたため、クラッシュしても困らなかったのもこんな状況になった原因のひとつです。
■ブックマークを使う
ブックマークするよりEvernoteに記録し、GTD方式で処理し、使える情報として活用した方が有効です。
ブックマークしたままのwebページは陳腐化し、資料としての価値を失います。
これも数百たまって手を焼いたことがあります。
■むすび
情報は使うためにあります。
その時気になっていた情報も、すぐに使わないと鮮度、価値を失う。
有効活用するために、今回の方法を参考にしてみて下さい。
こちらも参考に