みなさん、こんにちは!(こんばんは!)
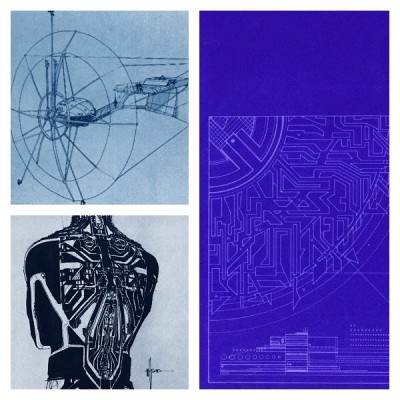
フレーム枠で分割されたスタイリッシュな画像。このアプリなら直感的にカンタンに作れるんです。
DrawFrame – 自由に枠を追加できるコラージュアプリ
■直感的な操作で楽しく加工、DrawFrame
枠を追加し、フレーム内に好きなレイアウトで画像を配置できるアプリです。
すべて直感的に操作できるので、スピーディーかつストレスなくスタイリッシュなコラージュが作れます。
上の画像はさっき作ったんですが、一瞬ですよ。
- 自由な枠線の追加
- 枠の大きさ
- 画像配置
- 画像入れ替え
- 拡大、縮小
- 画像へのフィルタ
- 各種サービスへのシェア
ここまでできて無料。
今まで同じようなアプリを使っていたのですが、
- いちいち枠の選択をしなければならない
- 枠の数が多すぎる
- 枠の数が多いのに自分好みのものが惜しくも無い
- 完成までのプロセスが多い
このような問題があり、カンタンに使える感じではありませんでした。
それが、このDrawFrameだと、思いついたイメージをすぐに形に出来るんですね。
それにしても、ユーザビリティを徹底的に考え、ボタンや不必要な機能、プロセスを省いたアプリ…このミニマムさ、作り手のこだわりを感じますねえ。
■むすび
画像をシェアするときに、フツーにアップするより、ひとひねり加えたい。
そんな時に使うと良さそう。
カンタンな操作で誰でも使えるので、あとはセンス一発、インスピレーションの赴くままに画像をいじってみましょう。
DrawFrame – 自由に枠を追加できるコラージュアプリ